User onboarding at My Move
Just like any other app, My Move needs to onboard users.
Designing the onboarding journey
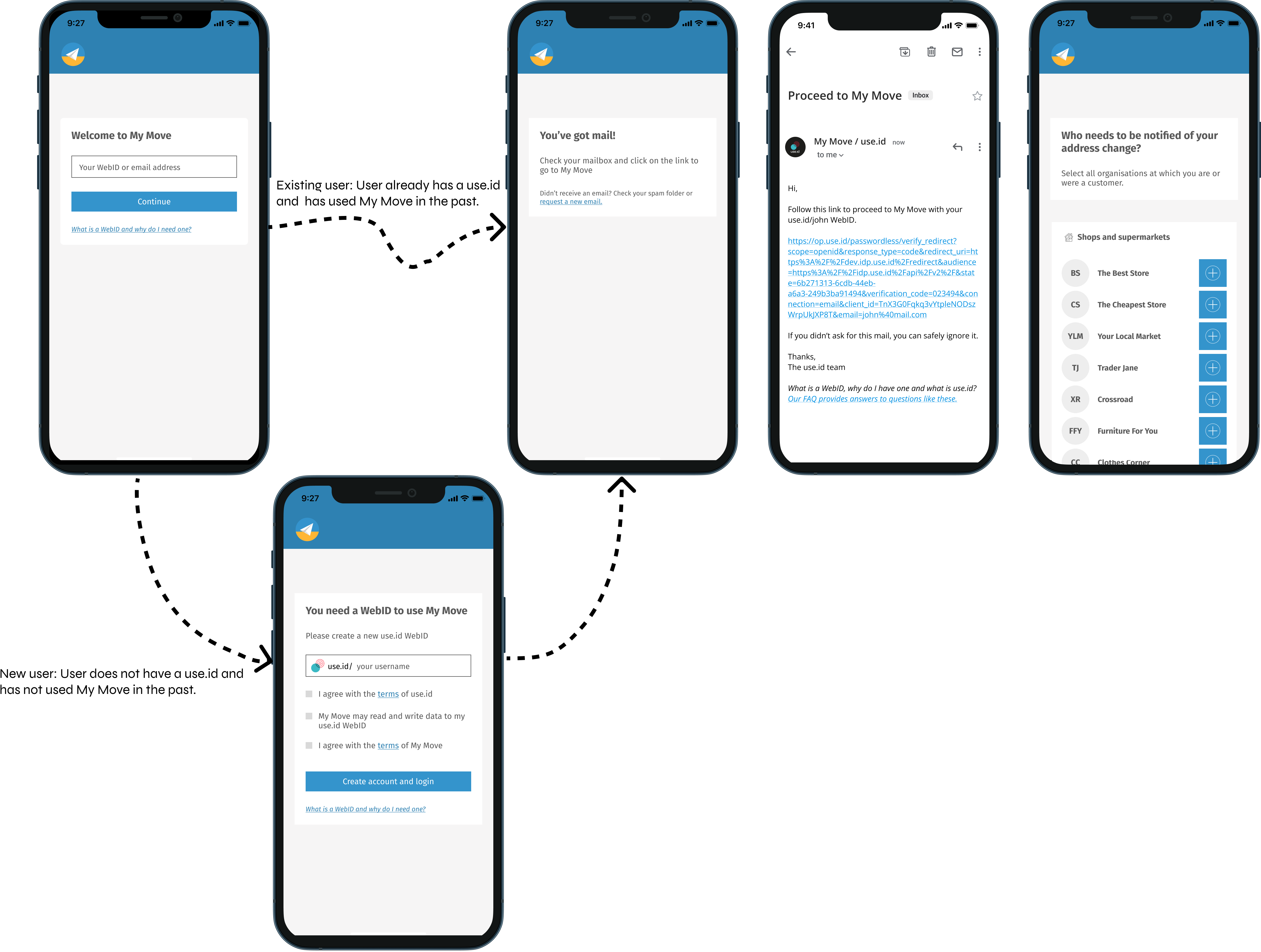
Below you can see how My Move has designed their onboarding journey. In this journey, My Move has decided to rely on the default configuration of use.id: making use of the use.id identity provider (with one time passwords using magic links) and default store.

The way how My Move onboards users with use.id is considered as a best practice. This best practice is established by performing several user acceptance experiments.
Onboarding functionality not part of the Solid standard
My Move has decided to rely on functionality of use.id that is not part of the Solid standard. Either because the functionality will probably never be part of the standard or because the parts of the standard corresponding to that functionality are still in flux.
This functionality is summarised in what follows.
Functionality to improve early adoption of Solid
The most essential assumption that underlies the onboarding journey of My Move is that currently only a few people have a WebID or know what a WebID is.
As such, My Move has tried to reduce friction for new users as much as possible. For example, it allows users to enter either an email address or a WebID in one input field and does not show the user an authorisation screen.
use.id specific functionality
My Move relies on the following use.id functionality for this requirement:
- Check whether there is a use.id account associated with an email address using the
/account/existsendpoint.- If an email address was entered and no use.id account has been found, create one from within My Move using the
/provisionendpoint.- At provisioning, provide default access rights in order to bypass authorisation agent Note: currently, this functionality is handled by the fix described in the orange box below.
- When logging in, the email address provided is reused and an email is sent immediately instead of starting the default OIDC code grant flow which would require the user to enter his or her email address again. For this, the developers of My Move rely on the
/passwordless/email/sendendpoint.
Functionality to improve data security and protection
Data protection is a high priority for My Move and therefore requires that the data it shares with the user cannot simply be read by other apps without the user knowing. However, because this functionality is currently not yet part of the Solid specification, it relied on use.id for a temporary solution.
use.id specific fixes
My Move relies on the following use.id fixes to meet this requirement:
- use.id creates a container for the My Move application at provisioning. This container can only be read and accessed by the My Move application's WebID.
This functionality will become deprecated once the Solid Interoperability specification is finalised.
Scenarios
Considering the above requirements, the My Move app currenlty supports the following scenarios:
- New user
The user does not have a use.id WebID and has not yet used My Move in the past (register) - Existing user
The user has a use.id WebID and has used My Move in the past (login)
People with a use.id who have not used the My Move app before
These people can currently not login to My Move. This is because My Move requires the data of the user to be containerised for data protection. This function currently relies on the app container that is provisioned together with the account. If a user has got a use.id account elsewhere (e.g. by registering via get.use.id), it does not have a My Move container and thus cannot make use of the My Move app.
Support for this scenario is on top of our priority list and will be supported in the next following weeks.
Next steps
The other pages in this category explain how you can check whether a user already exists, onboard new users, login existing users and how you can make sure to be compliant with all legal matters.
Updated almost 2 years ago